حتماً همه ما تاکنون به دفعات بسیار برای دیگران پول واریز کردهایم و این عملیات عموما به شیوهی کارت به کارت انجام میشود.
رایجترین شیوه انتقال وجه، حواله سحاب یا همان «کارت به کارت» خودمان است. در حال حاضر با استفاده از اپلیکیشن های موبایل میتوان خیلی سریع کارت به کارت کرد. برای انجام این کار، وارد کردن اطلاعات کارت مبدا و مقصد سختترین بخش کار است. اما این عدد ۱۶ رقمی درجشده روی کارت چیست و چطور میتوان بدون وارد کردن دستی آن، واریز کارت به کارت کرد.
شماره ۱۶ رقمی کارتهای بانکی بخاطر استانداردی جهانی است که بانکها از آن پیروی میکنند. ۶ رقم اول این شماره، کد احراز هویت بانک (BIN یا Bank Identification Number) است. برای مثال کد اهراز هویت بانک ملی ۶۰۳۷۹۹ است. دو رقم بعدی نشاندهنده نوع کارت، مانند اعتباری، هدیه و … است. ارقام ۹ تا ۱۵ معرف شماره سریال حساب بانکی صاحب کارت بوده که بعد از اتمام اعتبار آن، تغییر میکند و رقم آخر نیز یک رقم کنترلی است که از وارد کردن شماره اشتباه جلوگیری میکند.
اما چطور بدون وارد کردن این عدد شانزده رقمی میتوان کارت به کارت کرد؟
اپلیکشن موبایلی همراه کارت که جامعه هدف خود را کاربران آشنا با تکنولوژی میداند، روشهای زیر را برای کارت به کارت، بدون نیاز به وارد کردن دستی شماره کارت، ارائه کرده است:
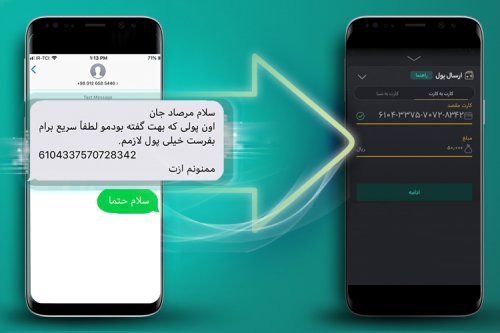
تشخیص هوشمند شماره کارت مقصد از متن پیامک:
فرض کنید که دوست شما پیامکی با محتوای زیر برایتان ارسال کرده است:
«سلام مرصاد جان
اون پولی که بهت گفته بودم رو لطفاً سریع برام بفرست؛ خیلی پول لازمم.
6104337570728091
ممنونم ازت.»
کافی است کل متن پیامک دریافتی را کپی کرده و در قسمت شماره کارت مقصد در اپلیکیشن همراه کارت Paste کنید. همراه کارت شماره ۱۶ رقمی را تشخیص داده و سایر بخشهای پیامک را حذف میکند. به این روش و بهسادگی شماره کارت مقصد را وارد کرده اید.
تشخیص شماره کارت ازطریق اسکن آن با دوربین گوشی
همراه کارت از هوش مصنوعی در اپلیکیشن خود استفاده میکند. با استفاده از این تکنولوژی، با انتخاب گزینه اسکن در اپلیکیشن، دوربین گوشی فعال میشود. سپس با قرار گرفتن کارت بانکی در مقابل دوربین، شماره کارت بهصورت خودکار تشخیص داده میشود.
کارت به کارت برای مخاطبان گوشی
روش دیگر همراه کارت برای انتقال وجه، استفاده از مخاطبان گوشی است. در قسمت مقصد تراکنش، بهجای وارد کردن شماره کارت میتوانید مقصد خود را از فهرست مخاطبانتان گوشی انتخاب کنید. این مبلغ به کارتی که از قبل توسط مخاطب شما تعریف شده واریز میشود.
همراه کارت علاوهبر این موارد، راهکارهای جذاب دیگری نیز برای خرید شارژ، دریافت پول، پرداخت قبض و … دارد.
برای مشاهده وبسایت و دانلود همراه کارت روی لینک زیر کلیک کنید:
واسه دیدن مطالب فناوری بیشتر اینجا را کلیک نمایید.
منبع خبر