دارندگان آیفونهای اپل بهتر است حواسشان را حسابی جمع کنند؛ چراکه جاسوسافزار قدرتمندی اخیرا در سطح اینترنت پخش شده و اطلاعات محرمانهی کاربر را استخراج میکند.
پژوهشگران امنیتی بهتازگی اپلیکیشن جاسوسی قدرتمندی کشف کردهاند که در ابتدا برای هدف قراردادن گوشیهای اندرویدی ساخته شده بود؛ اما هماکنون میتواند دارندگان آیفونهای اپل را نیز تهدید کند.
این اپلیکیشن جاسوسی را که پژوهشگرانی در لوکاوت (Lookout)، شرکت فعال در حوزهی امنیت دستگاههای موبایلی، کشف کردهاند، ازطریق گواهی سازمانی اپل نصب میشود تا ازاینطریق اپاستور را دور بزند و کاربران آیفون را هدف قرار دهد.
این جاسوسافزار قدرتمند بهمحض نصبشدن روی گوشی، میتواند بدون آنکه کاربر بفهمد، به مخاطبان، فایلهای صوتی ضبطشده، تصاویر، ویدئو و دیگر اطلاعات مهم روی دستگاه، نظیر مکان فعلی کاربر، بهصورت آنی دسترسی پیدا کند. پژوهشگران میگویند ازطریق این اپلیکیشن میتوان ازراهدور و مخفیانه به مکالمات کاربران گوش داد.
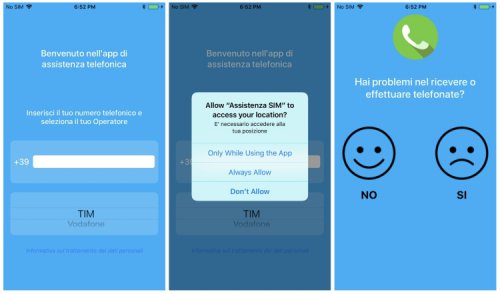
هنوز اطلاعاتی از این موضوع دردسترس قرار نگرفته که چه تعداد کاربر ممکن است تحتتأثیر این جاسوسافزار قرار گرفته باشند؛ اما پژوهشگران گفتهاند احتمالا شمار این افراد کم نیست؛ بهویژه ازایننظر که جاسوسافزار یادشده ازطریق برخی وبسایتها خودش را بهعنوان اپلیکیشن مخصوص برخی اپراتورهای موبایلی در ایتالیا و ترکمنستان معرفی کرده تا کاربران آن را نصب کنند.
اسکرینشاتهای منتسب به جاسوسافزار جدید گوشیهای آیفون. همانطورکه میبینید، این اپلیکیشن مخفیانه درحالآپلود دادههای خصوصی قربانی و نیز اطلاعات مکان فعلی او روی سرورهای سازندهاش است
پژوهشگران شرکت لوکاوت میگویند سازندهی این جاسوسافزار همان گروهی هستند که پیشتر نرمافزار مشابهی برای هدفقراردادن گوشیهای اندرویدی طراحی و تولید کرده بودند. بهگفتهی برخی رسانههای خبری، حتی چندین تن از مقامهای رسمی ایتالیا از جاسوسافزار اندرویدی مذکور استفاده کردهاند.
این اپلیکیشن اندرویدی که با نام اکسدوس (Exodus) شناخته میشد، صدها قربانی را تحتتأثیر قرار داد و از دستگاههای آنها جاسوسی کرد. اکسدوس درمقایسهبا جاسوسافزار فعلی iOS، قدرت جاسوسی بیشتری داشت و بهمحض نصبشدن، مخفیانه نوعی نرمافزار ویژه را دانلود و نصب میکرد تا بهواسطهی آن به روت دسترسی پیدا کند. این، یعنی اکسدوس میتوانست پس از دسترسی به روت، تقریبا به تمامی دادههای روی گوشی از ایمیلها و شبکهی سلولار و رمزعبور وایفای گرفته تا هرچیز دیگری که فکرش را بکنید، دسترسی پیدا کند.
جاسوسافزار آیفون اطلاعات محرمانهی کاربر را استخراج میکند
هر دو اپلیکیشن مذکور زیرساخت مشابهی دارند؛ بااینحال، نسخهی iOS از چندین تکنیک دیگر هم استفاده میکنند که بهواسطهی آنها پیداکردن این جاسوسافزار کمی سخت میشود. بههمیندلیل، یکی از مهندسان ارشد شرکت لوکاوت میگوید گروهی از برنامهسازان حرفهای مسئول ساخت این جاسوسافزار هستند.
گرچه نسخهی اندرویدی بهدلیل سهلانگاری گوگل بهصورت مستقیم ازطریق پلیاستور دانلودشدنی بود، این اتفاق برای اپاستور اپل رخ نداد تا حداقل تعداد کاربرانی که آن را نصب میکنند، به گستردگی اندروید نباشند.
بهدلیل قرارنگرفتن این اپلیکیشن در اپاستور، سازندهاش که فعلا از آن با نام Connexxa یاد میشود، تأییدیهی پروفایل سازمانی اپل را گرفت تا آن را مستقیما روی گوشیهای آیفون نصب کند. اپل میگوید کاری که توسعهدهندهی جاسوسافزار مذکور انجام داده، نقض آشکار قوانین این شرکت بهحساب میآید.
البته، این نخستینباری نیست که شرکتهای سودجو ازطریق پروفایل سازمانی اپلیکیشنهای مخرب تولید میکنند. قوانین سختگیرانه و دقیق اپل تقریبا به هیچ اپلیکیشن مخربی اجازهی حضور در اپاستور را نمیدهد. بااینحال، وجود قابلیتی نظیر گواهی سازمانی به سودجویان امکان میدهد اپاستور را دور بزنند. اپل پیش از قراردادن هرگونه اپلیکیشن در اپاستور، بهدقت آن را بررسی میکند تا مطمئن شود قوانینش را این اپلیکیشن نقض نمیکند.
بد نیست بدانید برخی از شرکتهای بزرگ، نظیر فیسبوک و گوگل، تا چندی پیش ازطریق پروفایل سازمانی اپلیکیشنهایشان را دراختیار کاربران قرار میدادند. اپل نیز اعلام کرد این کار تخطی از قوانین است؛ بههمیندلیل، آن پروفایلهای سازمانی را غیرفعال میکند.
گواهی سازمانی این اپلیکیشن هماکنون از کار افتاده است
پس از ماجرای گوگل و فیسبوک، حساسیت اپل روی پروفایلهای سازمانی بهاوج رسید و دقیقا بههمیندلیل، اکثر اپلیکیشنهای ایرانی، بهویژه همراهبانکها، از کار افتادند.
هنگام ازکارافتادن اپلیکیشنهای ایرانی، شمار زیادی از مردم و حتی در کمال تعجب، برخی اعضای رسانه مدعی شدند تحریمهای اخیر آمریکا علیه ایران دلیل این اتفاق بوده است. درصورتیکه این رخداد فقط به اپلیکیشنهای ایرانی محدود نبود و اپل دهها اپلیکیشن دیگر را نیز مسدود کرد که غالبا در حوزههای قمار و محتوای غیراخلاقی فعالیت میکردند.
بهدنبال رسانهایشدن خبر مربوطبه این جاسوسافزار، اپل سریعا گواهی سازمانی آن را لغو کرد. این، یعنی نهتنها فعلا امکان نصب این جاسوسافزار روی دستگاهها وجود ندارد؛ بلکه کسانی نیز که آن را دانلود کردهاند، نمیتوانند آن را اجرا کنند. بااینحال، امکان دارد همین اپلیکیشن با گواهی سازمانی دیگری امکان نصب پیدا کند؛ پس، بهتر است حواس کاربران iOS جمع باشد. شایان ذکر است تا این لحظه، تعداد دقیق کاربران متأثر از این جاسوسافزار مشخص نشده است.
واسه دیدن مطالب فناوری بیشتر اینجا را کلیک نمایید.