




با توجه به اینکه در ایران حدود 35 میلیون نفر از گوشیهای هوشمند و تبلتها استفاده می کنند، همچنین هزاران سهم از مشاهده اخبار نیز به این سو رغبت دارد، ما را بر آن داشت که نرم افزاری ویژه برای این موضوع طراحی نمائیم که امکانات فوق العاده ای بشرح ذیل را دارا باشد:
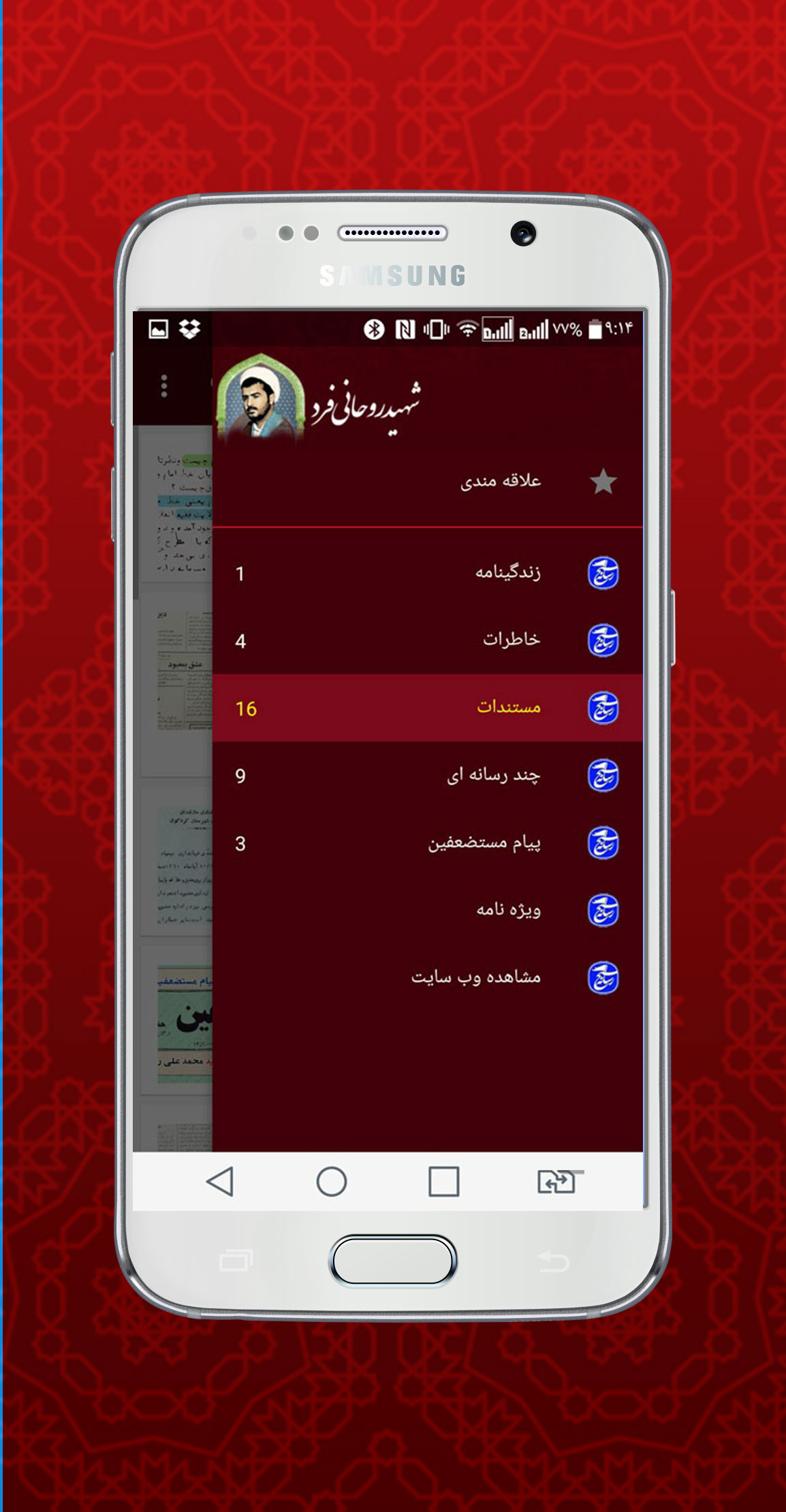
1. امکان ارسال و دریافت لحظه ای آخرین اخبار به تفکیک
2. لرزش گوشی یا تبلت در هنگام دریافت خبر جدید
3. انتخاب صدای دلخواه شما در هنگام دریافت خبر جدید
4. نمایش آمار اخبار خوانده نشده در منوی برنامه و نوتیفیکیشن موبایل یا تبلت
5. قابلیت تغییر پوسته و تغییر زبان تنظیمات سیستم
6. دارای ویدجت برای مرور اخبار در صفحه اصلی موبایل بصورت تمام صفحه و متنی
7. قابلیت نمایش اخبار خوانده نشده و عدم نمایش اخبار خوانده شده
8. قابلیت حذف اتوماتیک همه اخبار خوانده شده
9. قابلیت چینش اخبار بر اساس تاریخ بصورت صعودی و نزولی
10. قابلیت جستجو در اخبار
11. قابلیت مشاهده نسخه موبایل وب سایت در داخل برنامه
12. دارای دکمه بروزرسانی خبرها
13. دارای راهنمای کاربری برنامه
14. دارای تنظیم بازه زمانی برای بروزرسانی
15. دارای امکان بروزرسانی اتوماتیک و یا بروزرسانی در زمان اجرای برنامه
16. امکان دریافت نظرات، انتقادات و پیشنهادات کاربران استفاده کننده
17. امکان پخش صوت و فیلم
18. طراحی منعطف و کاربر پسند و سازگار با تمام نسخه های اندروید
19. کدنویسی برنامهها با بهره گیری از استانداردها و متد های روز برنامه نویسی